Canvas Zoom Npm . Pintch to zoom and center between the touches. Next, import transformwrapper and transformcomponent from the library. Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Import the project as an es module, call canvas2dzoom.register(). Min and max zoom settings. Momentum for move the image zoomed. Extensible, mobile friendly pan and zoom framework (supports dom and svg). You can also download the latest release on github. The entire component will be wrapped by the transformwrapper. Web to get started, install it by using one of the following respective commands for npm or yarn: Web enables zooming and panning an image or canvas, both mobile and desktop.
from smccd.edu
Next, import transformwrapper and transformcomponent from the library. Import the project as an es module, call canvas2dzoom.register(). Extensible, mobile friendly pan and zoom framework (supports dom and svg). Momentum for move the image zoomed. The entire component will be wrapped by the transformwrapper. Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Web enables zooming and panning an image or canvas, both mobile and desktop. Web to get started, install it by using one of the following respective commands for npm or yarn: Min and max zoom settings. Pintch to zoom and center between the touches.
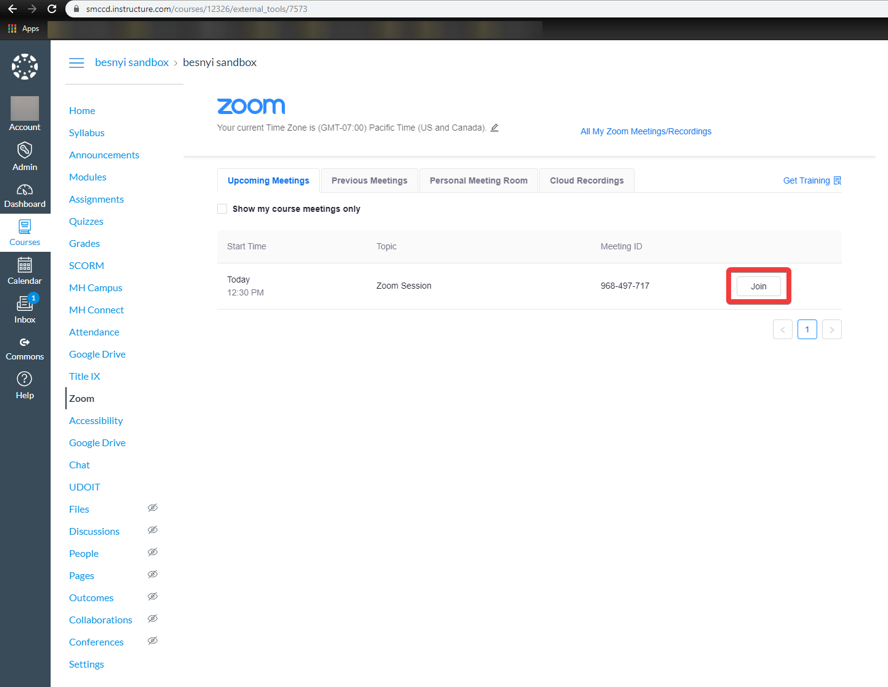
Zoom Zoom San Mateo County Community College District
Canvas Zoom Npm Extensible, mobile friendly pan and zoom framework (supports dom and svg). Extensible, mobile friendly pan and zoom framework (supports dom and svg). You can also download the latest release on github. The entire component will be wrapped by the transformwrapper. Web enables zooming and panning an image or canvas, both mobile and desktop. Pintch to zoom and center between the touches. Min and max zoom settings. Momentum for move the image zoomed. Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Import the project as an es module, call canvas2dzoom.register(). Next, import transformwrapper and transformcomponent from the library. Web to get started, install it by using one of the following respective commands for npm or yarn:
From itconnect.uw.edu
Teaching Guide Zoom app in Canvas IT Connect Canvas Zoom Npm Pintch to zoom and center between the touches. Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Next, import transformwrapper and transformcomponent from the library. Web enables zooming and panning an image or canvas, both mobile and desktop. The entire component will be wrapped by the transformwrapper. Momentum for move the. Canvas Zoom Npm.
From www.youtube.com
Using Zoom in Canvas for Students YouTube Canvas Zoom Npm You can also download the latest release on github. Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Min and max zoom settings. Extensible, mobile friendly pan and zoom framework (supports dom and svg). Web enables zooming and panning an image or canvas, both mobile and desktop. The entire component will. Canvas Zoom Npm.
From facultyhub.chemeketa.edu
Zoom Meetings in Canvas Center for Academic Innovation Canvas Zoom Npm Min and max zoom settings. Pintch to zoom and center between the touches. Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. You can also download the latest release on github. Momentum for move the image zoomed. The entire component will be wrapped by the transformwrapper. Web enables zooming and panning. Canvas Zoom Npm.
From sta.laits.utexas.edu
Canvas & Zoom Canvas Zoom Npm Web to get started, install it by using one of the following respective commands for npm or yarn: Web enables zooming and panning an image or canvas, both mobile and desktop. Import the project as an es module, call canvas2dzoom.register(). Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Momentum for. Canvas Zoom Npm.
From github.com
GitHub Durwella/zoomablecanvas An Angular 2 component allowing Canvas Zoom Npm Next, import transformwrapper and transformcomponent from the library. Min and max zoom settings. Web enables zooming and panning an image or canvas, both mobile and desktop. Pintch to zoom and center between the touches. The entire component will be wrapped by the transformwrapper. Web to get started, install it by using one of the following respective commands for npm or. Canvas Zoom Npm.
From www.youtube.com
A Basic Guide to NPM Canvas! Discord.js v14 YouTube Canvas Zoom Npm Next, import transformwrapper and transformcomponent from the library. Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Pintch to zoom and center between the touches. Extensible, mobile friendly pan and zoom framework (supports dom and svg). You can also download the latest release on github. Momentum for move the image zoomed.. Canvas Zoom Npm.
From npm.io
Reactperfectzoom NPM npm.io Canvas Zoom Npm Min and max zoom settings. The entire component will be wrapped by the transformwrapper. Web enables zooming and panning an image or canvas, both mobile and desktop. Next, import transformwrapper and transformcomponent from the library. Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Pintch to zoom and center between the. Canvas Zoom Npm.
From facultyhub.chemeketa.edu
Zoom Meetings in Canvas Center for Academic Innovation Canvas Zoom Npm Web enables zooming and panning an image or canvas, both mobile and desktop. Extensible, mobile friendly pan and zoom framework (supports dom and svg). Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Next, import transformwrapper and transformcomponent from the library. Import the project as an es module, call canvas2dzoom.register(). Min. Canvas Zoom Npm.
From blogs.acu.edu
How To Adding a Zoom Conference to Your Canvas Course Innovation Foundry Canvas Zoom Npm Web enables zooming and panning an image or canvas, both mobile and desktop. Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Min and max zoom settings. The entire component will be wrapped by the transformwrapper. Pintch to zoom and center between the touches. Next, import transformwrapper and transformcomponent from the. Canvas Zoom Npm.
From support.parblo.com
How does Krita use the "canvas zoom" button? Parblo Support Canvas Zoom Npm Web enables zooming and panning an image or canvas, both mobile and desktop. Import the project as an es module, call canvas2dzoom.register(). Momentum for move the image zoomed. Pintch to zoom and center between the touches. Min and max zoom settings. You can also download the latest release on github. Extensible, mobile friendly pan and zoom framework (supports dom and. Canvas Zoom Npm.
From facultyhub.chemeketa.edu
Zoom Meetings in Canvas Center for Academic Innovation Canvas Zoom Npm Momentum for move the image zoomed. Pintch to zoom and center between the touches. The entire component will be wrapped by the transformwrapper. Web enables zooming and panning an image or canvas, both mobile and desktop. Web to get started, install it by using one of the following respective commands for npm or yarn: Min and max zoom settings. Extensible,. Canvas Zoom Npm.
From juejin.cn
全网最详bpmn.js教材基础篇 掘金 Canvas Zoom Npm Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Pintch to zoom and center between the touches. Import the project as an es module, call canvas2dzoom.register(). Extensible, mobile friendly pan and zoom framework (supports dom and svg). Web enables zooming and panning an image or canvas, both mobile and desktop. Next,. Canvas Zoom Npm.
From www.npmjs.com
d3zoom npm Canvas Zoom Npm Min and max zoom settings. Extensible, mobile friendly pan and zoom framework (supports dom and svg). The entire component will be wrapped by the transformwrapper. Momentum for move the image zoomed. Web enables zooming and panning an image or canvas, both mobile and desktop. Import the project as an es module, call canvas2dzoom.register(). Next, import transformwrapper and transformcomponent from the. Canvas Zoom Npm.
From pivotanimator.net
Topic 1.2.3. Canvas Zoom Canvas Zoom Npm Web enables zooming and panning an image or canvas, both mobile and desktop. Extensible, mobile friendly pan and zoom framework (supports dom and svg). Pintch to zoom and center between the touches. You can also download the latest release on github. Momentum for move the image zoomed. Min and max zoom settings. Import the project as an es module, call. Canvas Zoom Npm.
From www.cityu.edu.hk
New Possibilities for Online Classes after CanvasZoom Integration Canvas Zoom Npm Min and max zoom settings. Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Next, import transformwrapper and transformcomponent from the library. The entire component will be wrapped by the transformwrapper. Extensible, mobile friendly pan and zoom framework (supports dom and svg). Web enables zooming and panning an image or canvas,. Canvas Zoom Npm.
From exoqgrhgx.blob.core.windows.net
Canvas Zoom From Center at Margaret Evans blog Canvas Zoom Npm Extensible, mobile friendly pan and zoom framework (supports dom and svg). Min and max zoom settings. Import the project as an es module, call canvas2dzoom.register(). Pintch to zoom and center between the touches. The entire component will be wrapped by the transformwrapper. Web enables zooming and panning an image or canvas, both mobile and desktop. Momentum for move the image. Canvas Zoom Npm.
From www.youtube.com
Canvas zooming, rotating and panning the canvas in Krita YouTube Canvas Zoom Npm Pintch to zoom and center between the touches. Import the project as an es module, call canvas2dzoom.register(). You can also download the latest release on github. Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Next, import transformwrapper and transformcomponent from the library. Momentum for move the image zoomed. Extensible, mobile. Canvas Zoom Npm.
From www.bleathem.ca
PatternFly open interface project Canvas Zoom Npm Web to get started, install it by using one of the following respective commands for npm or yarn: Import the project as an es module, call canvas2dzoom.register(). Web super fast and light react npm package for zooming, panning and pinching html elements in easy way. Next, import transformwrapper and transformcomponent from the library. Momentum for move the image zoomed. Pintch. Canvas Zoom Npm.